PLATE | Food Graphic Magazine。
NEWTOWN制作のマガジンサイトです。
- 使用フォント:見出ゴMB1 Inter 小ぶりなゴシック
- フォントカラー:#FFFFFF 及び #333333 及び #000000
- ベースカラー:#F6F4EF
- メインカラー:#202020
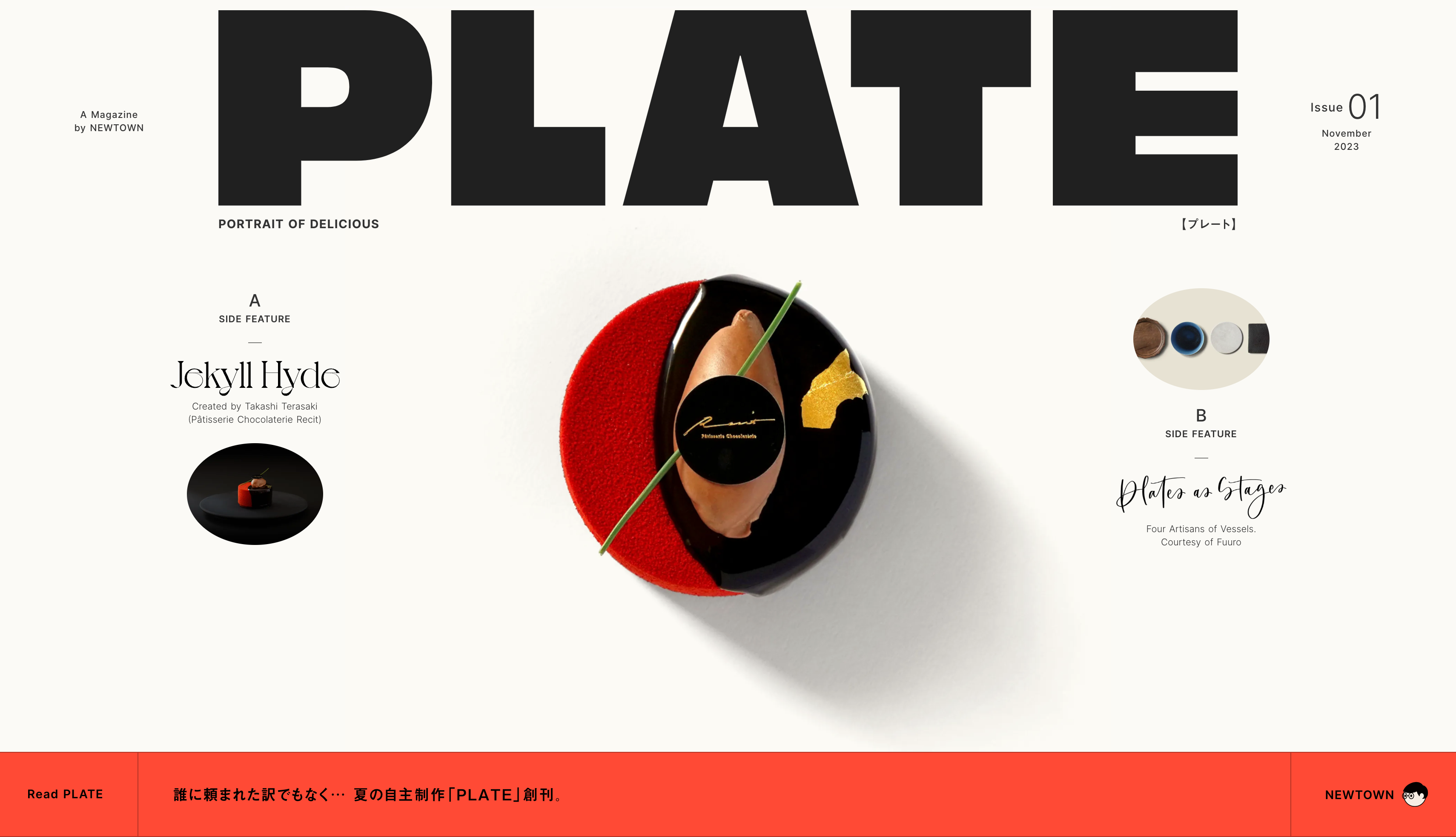
トップページ




配置はZ型配置です。
余白の境地とでも言いましょうか。
line-heightは見出しは2、文章は2.2と設定されています。
余白を見ていきましょう。
トップページ上部の紹介部分です。見出し→文章と文章→次のセクションとで4倍近い余白がとられています。左右の余白も180px程度で取られているようです。


商品詳細?部分です。ここも比較的大きく余白が取られています。
文章のブロックと写真は両方50%幅が取られていますが、文章はその中でも画面全体の30%程度です。
つまり、20%近くが余白として作られています。


ショップ紹介部分です。

1ブロック内のgapは20px。別の内容ではないため、そこまで大きく取られていません。
ただ、あるとなしとでは大きく違います。

ないと違和感の塊です。見づらいという言葉がふさわしい、とでも言いましょうか。
ここなんかすごいですよね。
あるのは11文字のアルファベットと1枚の画像だけ。
それが余白の力でこんな風になってしまうわけですから。

スマートフォン版ページ


雑誌のサイトってなんかこんな感じがします。
勉強のために「けっきょく、よはく」を買いました。
読んで読んで余白を使いこなせるようになりたいです。







COMMENT