FEDL
東京の建築事務所です。非常に洗練されています。
- 使用フォント:S san-serif Noto Sans JP
- フォントカラー:#2D2D2B
- ベースカラー:#F2F2EC



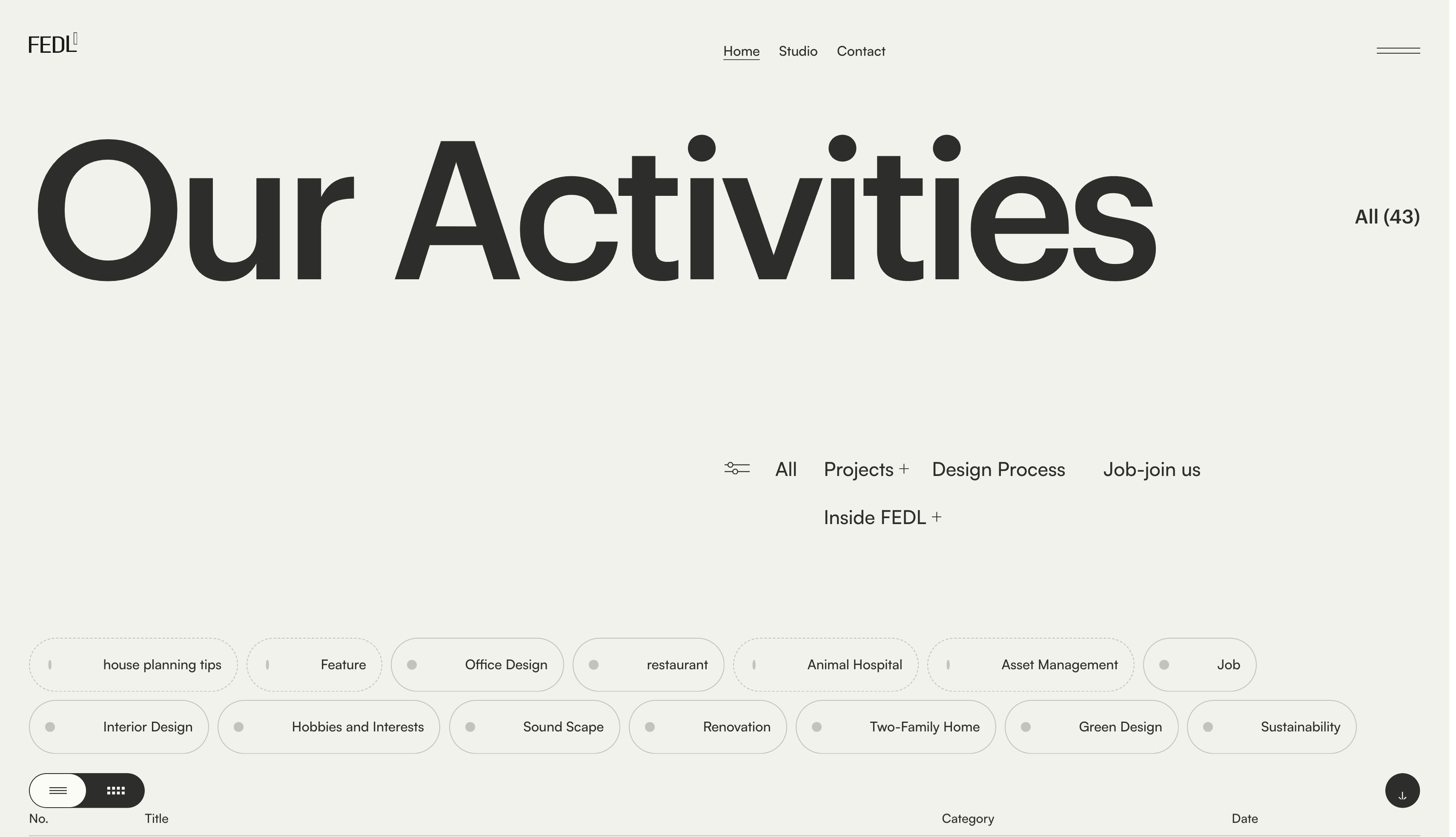
トップページ

タイトルからグローバルナビ及びメイン部分へのジャンプ率がすごいです。計算したら10倍でした。
余白も大きく取られていて、Paddingは130px。


スクロール時のアニメーションがすごいなと思いました。小学生並みの感想ですいません。
躍動感が。ぜひ見てほしいです。
最下部のボタン3種類で、表示形式の切り替え、拡大、スクロールが可能となっています。

リスト表示の場合、タイトルから詳細リンクへの間は脅威の500px。
しかし違和感がないのがすごいです。
ページの半分近くを余白が占めているにも関わらず。。。。

タイル表示の事例紹介及びお知らせのエリアのブロック間余白は100px。
100px空けているものの、しっかり詰まっている感があります。

フッターは右に要素のほとんどを持ってきて、左側は空白となっています。
こんな空いていいの?と思ってしまいますが、違和感ってないんですね。
詳細ページ



左側のサイドバーがエレベーターっぽくていいですね。
文章のline-heightは1.7です。
右側がごっそりと空けられています。その空いている場所に説明文なんかを突っ込みたくなってしまいますが、そんな必要はないのでしょう。見ればわかるのですから。
スマートフォン版



背景が一色なのにどうしてベタな感じがしないんでしょうか。フォントや写真の力なんでしょうか…
それとも「日本語の文字」と「アルファベット」でやっぱなんかあるんでしょうか…
余談
マーケティング的な意味合いでも「写真」というのは非常に優れています。
例えば「家」という言葉があります。
これをただ文字として読むだけなら「文字」として1回だけ認識されます。
ですが、「家の写真」としたらどうでしょうか。まず「写真」を認識して、その次に脳内で「その写真が家である」と変換されます。2ステップあるのです。
記憶は1回より2回の方が定着するとされています。このわずか1ステップの違いが、今後大きな認識の差を生むわけです。







COMMENT