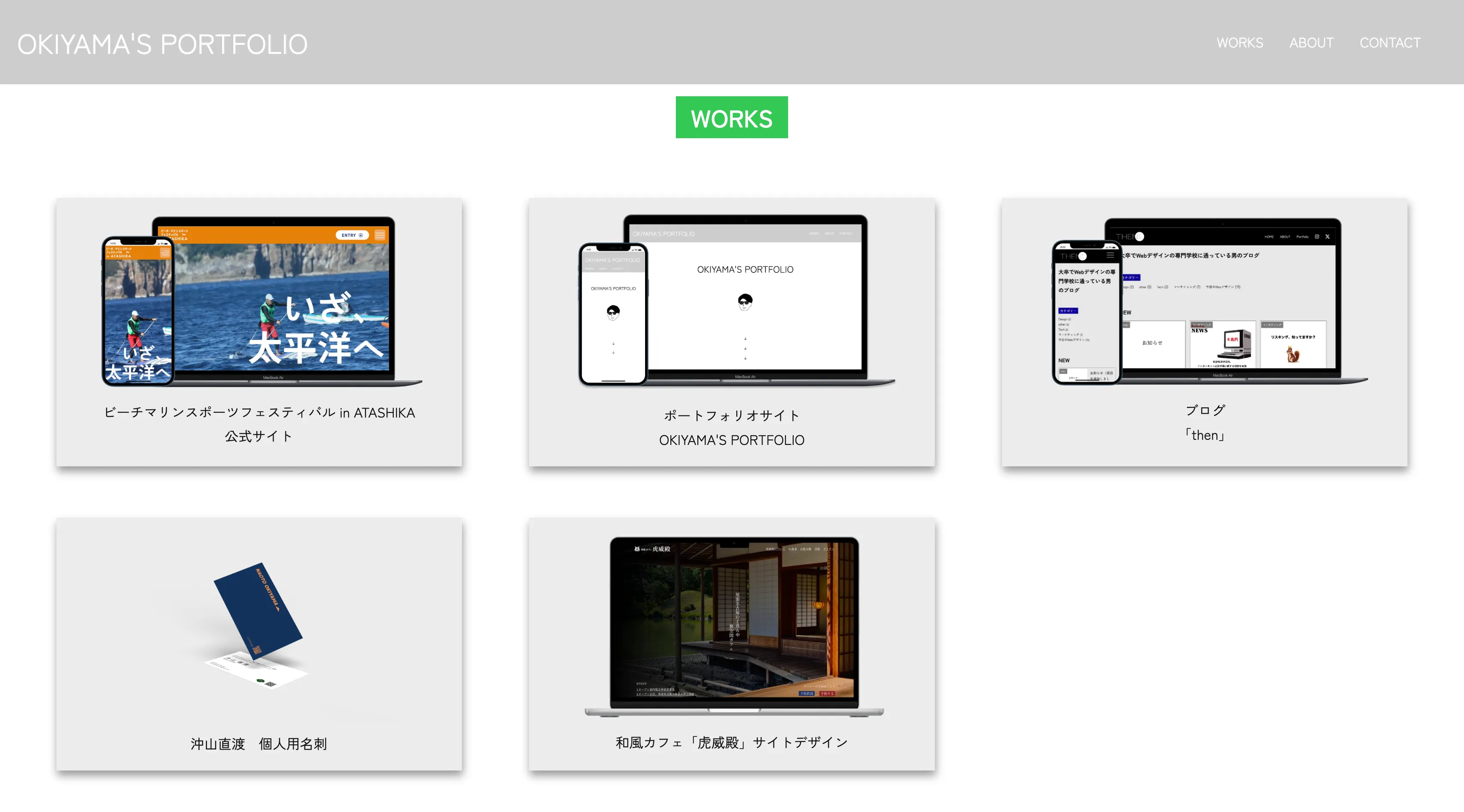
WORKS

沖山直渡就職活動用ポートフォリオ
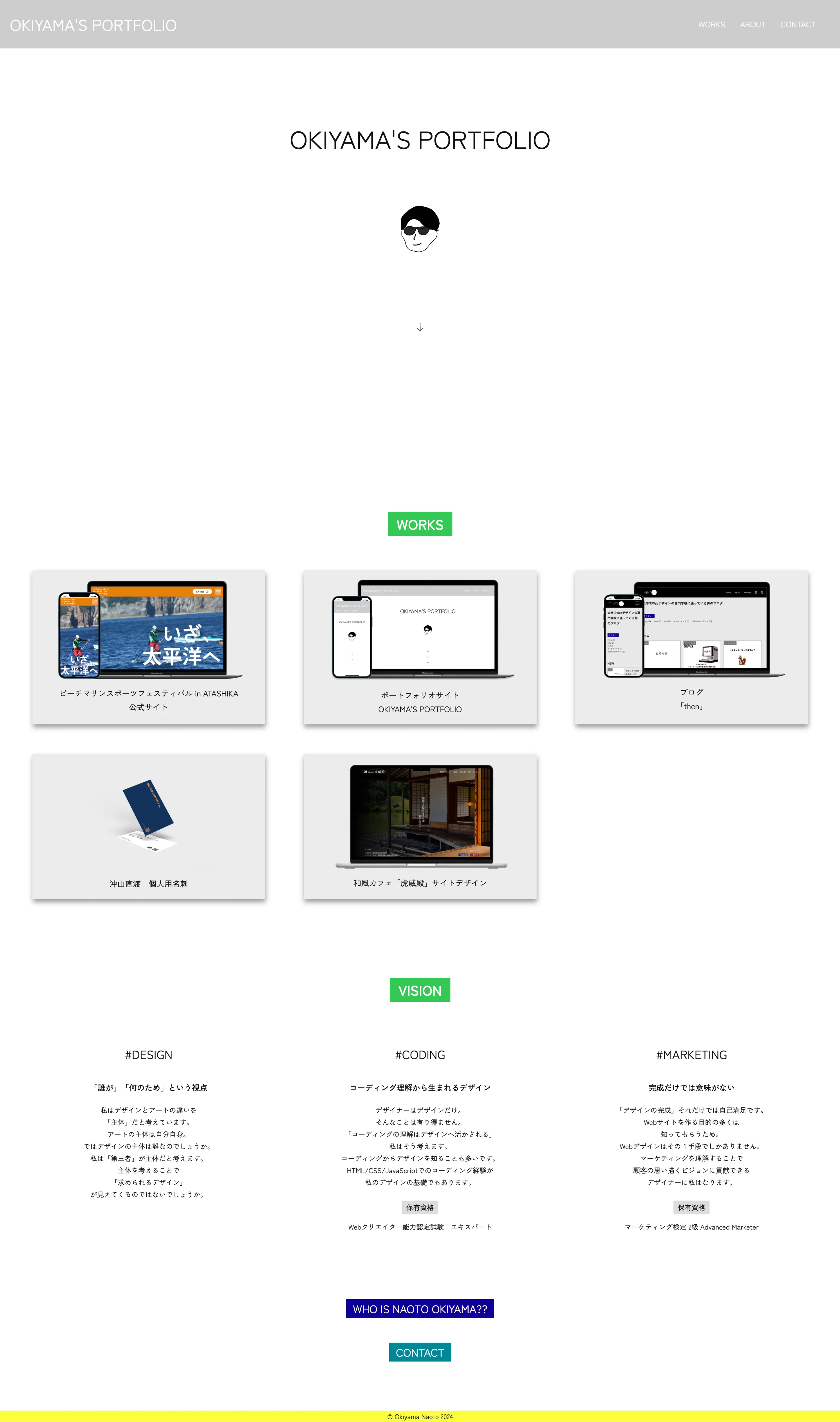
OKIYAMA'S PORTFOLIO
制作ジャンル
- Webサイト
制作期間
1週間
担当
- デザイン
- コーディング
使用技術/ツール
- Figma
- Adobe Illustrator
- Adobe Photoshop
- Visual Stduio Code
- HTML
- CSS
- Sass
- BEM
- JavaScript
- GSAP
使用フォント
- Zen Kaku Gothic New
LINK
就職活動に向けて仮段階のポートフォリオを作成しました。


概要
制作に充てる時間が資格の試験や学内のイベントと重なり実質1週間程度で完成させることになりました。「計画性」が問われる成果物でした。
「Webについて1年間勉強してきた自分が、時間をかけずにどれだけの作業をこなすことができるのか」という指標にもなったと思います。
Point1
短時間で高い完成度のために
デザインのデータ作成からコーディング、完成までの時間はわずか2週間。実際このポートフォリオの作成ができた日数は1週間もなかったと思います。
計画は
「デザインはワイヤーフレームとデザインデータ含めて、トップページに1日、成果物ページに2日」
「コーディングに4日」
合計6日です。
短時間でのデザインであれば、デザインの4原則を徹底することで、それなりにスムーズかつ見やすいデザインにすることができます。問題はコーディングです。
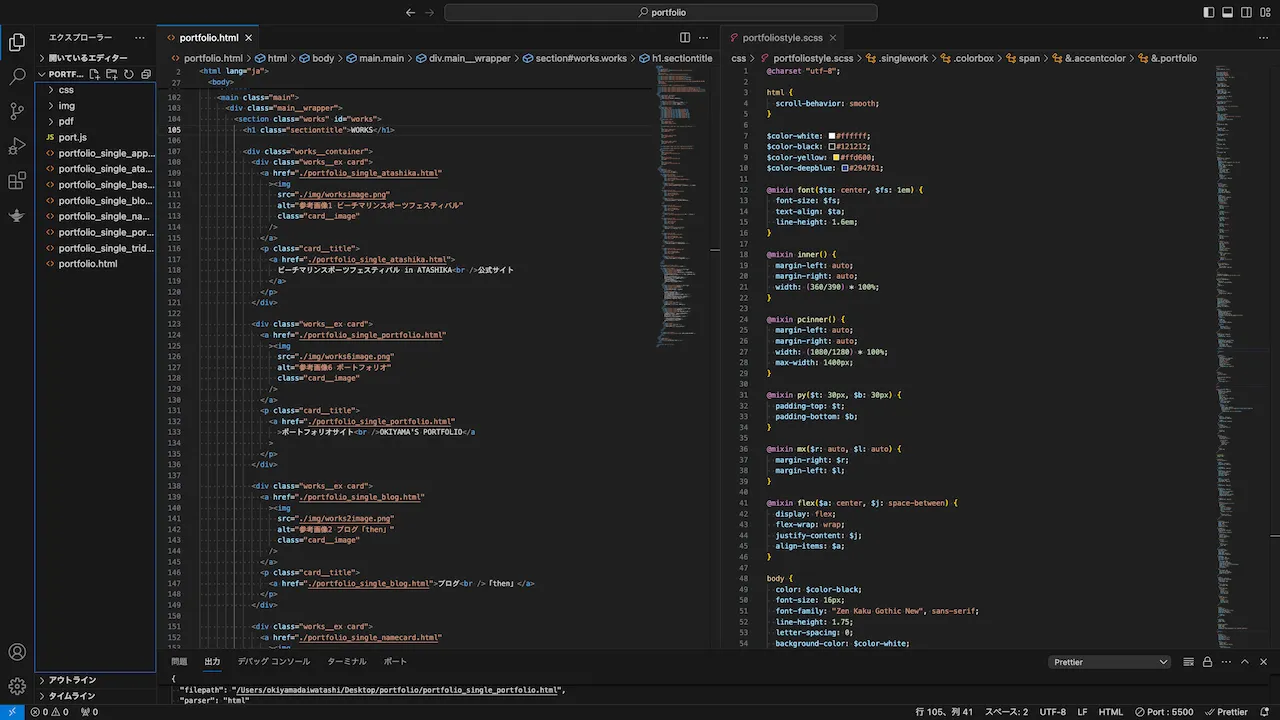
「短時間でコーディングを行うことができる、後々見やすい」と考えた結果、BEMとSassを用いればクラス名を流用すること、関数を使うことで早く正確なコーディングができると結論づけました。

JavaScript
JavaScriptに関しても今回、一から書くことはせずに自分が過去に作成したものやライブラリを流用、改変する形で使用しています。
ただしファーストビューのGSAPでのアニメーションに関しては「自分の個性を出す」ためにゼロから作成しています。
Point2
見やすさを追求
ただ見やすいデザインでなければどんなに早いコーディングをしたところで意味がありません。
配色
サイトの配色は以下の通りです。
ベースカラーとメインカラーは白とグレーのマッチ具合が結構好きだったので意外とすんなり決まりましたが、アクセントカラーの決定に非常に苦労をしました。
見やすい反面、逆にその見やすさを意識しすぎるとどこか堅い印象になってしまうのではないか、と考えました。
そこでヒントを得たのが「登山用テント」です。
自分は趣味で登山をしているのですが、そのテントに答えがありました。

登山用テントは目立たせるために、あえてビビッドなカラーを使用することが多いのですが、ビビッドなのに雪山や岩稜地帯でも目立ちながらも馴染んでいるな。という印象がありました。
このことよりアクセントカラーを自身の持っているテントに近いカラーの「#35C954」として決定しました。 この他、フッターやボタンにも山岳テントのカラーリングを引用しています。
レイアウト
グリッドレイアウト
レイアウトはグリッドレイアウトを取り入れています。
グリッドレイアウトとは要素を格子状に並べて構成していくデザインで、すっきり見やすい特徴があります。 また、情報の更新やレスポンシブ対応にも優れていて、ポートフォリオなど一目でたくさん見せたいデザインとする場合に威力を発揮します。

細かいポイントですが、このグリッドレイアウトはflex boxを用いて実現しています。しかしこの場合 1行の要素数が3個、要素が5個になった場合、中央が空いてしまうトラブルが発生します。このケースが擬似要素を用いて対策済みです。
レスポンシブの見せ方
レスポンシブ対応しているサイトについての表示方法ですが、スマートフォンではタブの切り替えを流用することで、見やすさの向上に心がけています。


実はこのタブの切り替えはブログのデザインでできなくて非常に悔しかった箇所です。このように今では使えるようになっているので、夏の自分との差が実感できます。
制作を終えて
ギリギリ終えることができて、自分との勝負に勝つことができたと思います。
計画性やタスク管理の話は今まで散々聞かされてきましたが、このように課題が詰まった時に計画性が物を言うんだなと実感しました。
また、今までのどの作品も明確な理由を持たせたデザインを行なってきたことで、作品の説明が書きやすかったです。 理由を考えて取り組むことで、芯の通った作品ができるのではないでしょうか。