WORKS

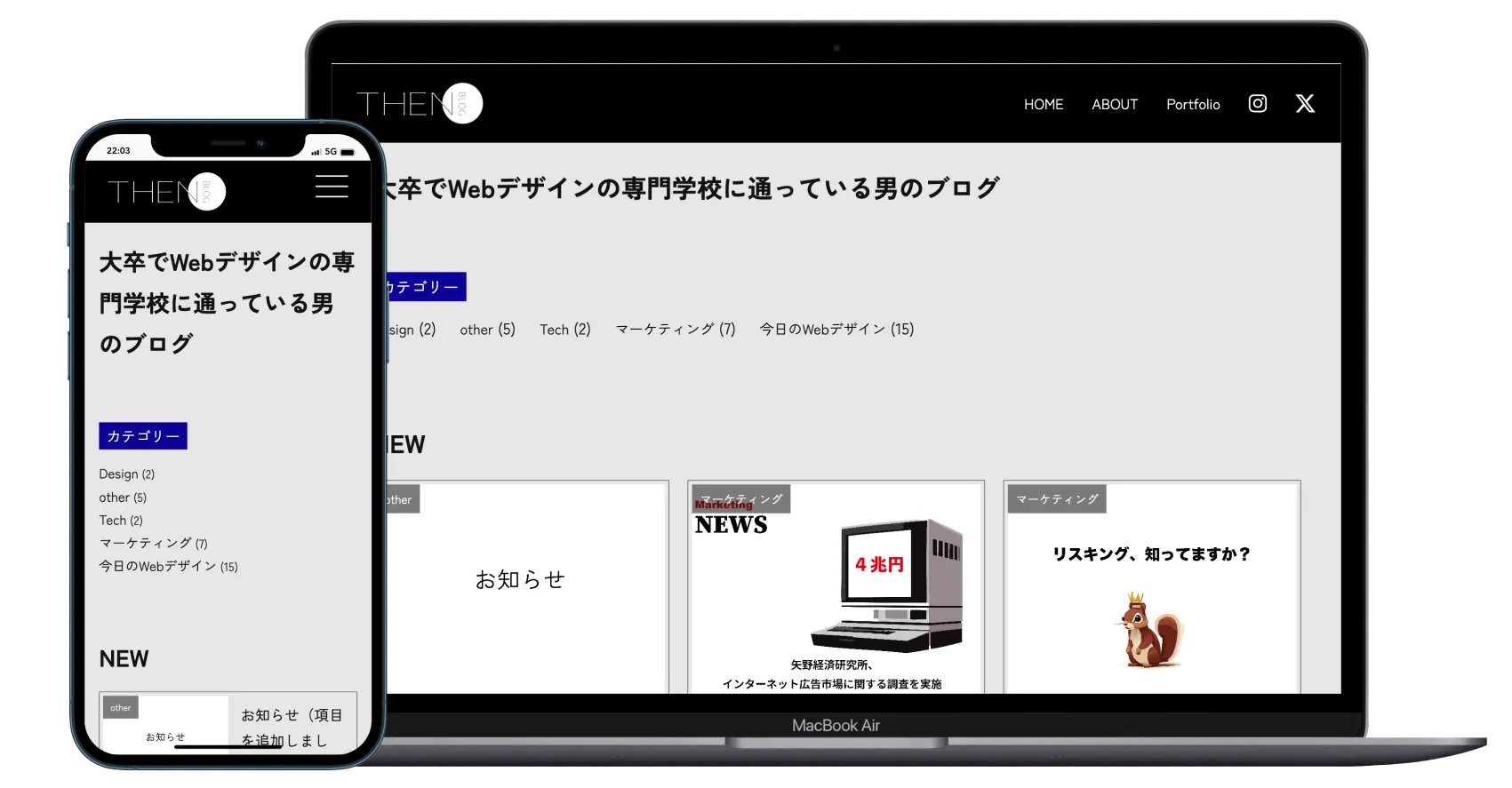
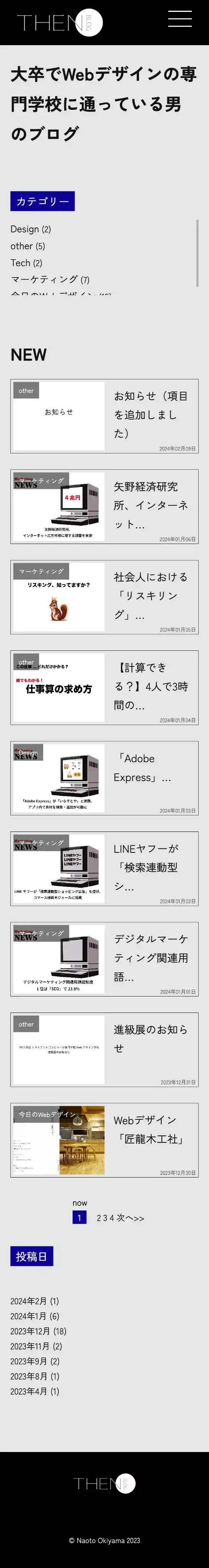
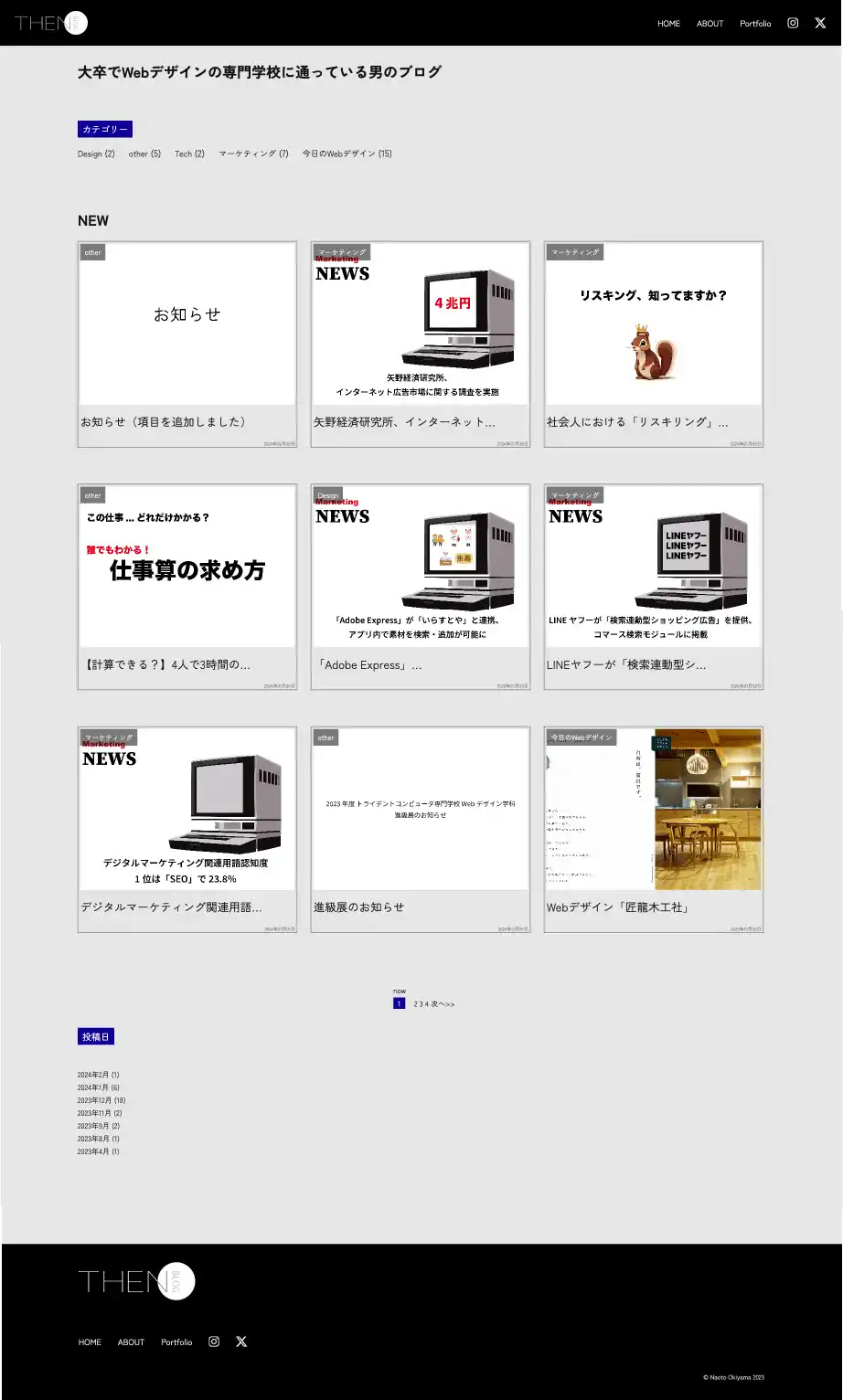
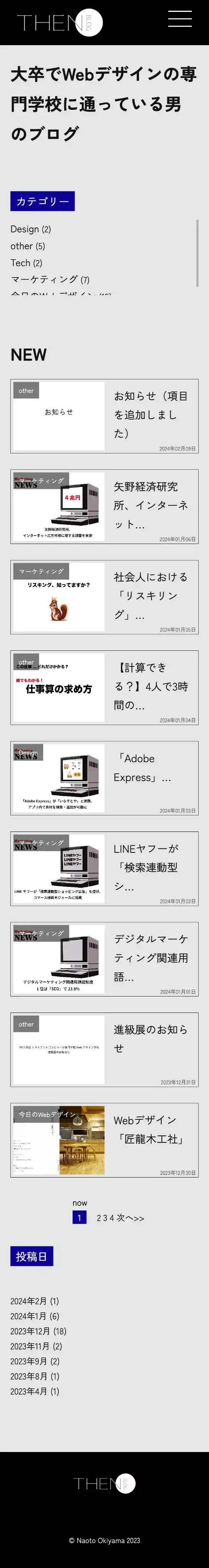
ブログ「then」
制作ジャンル
- Webサイト
制作期間
3ヶ月
担当
- デザイン
- コーディング
使用技術/ツール
- Figma
- Adobe Illustrator
- Visual Stduio Code
- HTML
- CSS
- JavaScript
- WordPress
- ChatGPT
使用フォント
- Zen Kaku Gothic New
LINK
初めて自身でデザイン〜コーディング〜実装を行なった作品です。 WordPressを用いた初めての作品でもあります。 デザインに2ヶ月、コーディングに1ヶ月、WordPressの実装に2週間かけています。


概要
夏期の課題としてブログを作成しました。使用したCMSはWordPressです。 この時のWordPressでの開発経験が後々の進級展作品に活かされています。
最初に制作したものは気に入らなかった、秋ごろにデザインの修正をしています。 デザインの修正は2週間かかりました。
Point1
デザイン力とコーディング力
最初のデザインは以下の通りです。(デザインデータです)


最初のデザインは「自然」を表現したく、ナチュラルなカラーの選択をしています。 一見するとマシなのかなとは思いますが、よく見ると近接具合がおかしかったり、一番気になるのは余白です。サイドの余白が急に広くなっていたり、、、見出しの縦棒と文字が近すぎたり。ロゴもバランスがおかしかったり。
制作当時は「まぁいいか」と思ってしまいましたが、その「まぁいいか」が後々の苦労を生むことになってしまいます。
また、デザインを見る限り「タブの切り替え」のようなものがありますが、これは自身に技術力がなかったため、再現することができませんでした。
ただ、ここでできなくて悔しい思いがあったので、「
ビーチマリンスポーツフェスティバル in ATASHIKA 」や「 ポートフォリオ」で実装しています。
このように再現したくてもコーディング力や知識がないせいで思うようにいかない悔しさをこの作品では実感しています。
このように妥協がいくつもあったので、このデザインが好きになれるかと言われればそうではありませんでした。 その結果。秋に2週間をかけてデザインの大幅修正を行なっています。(ここが苦労した)


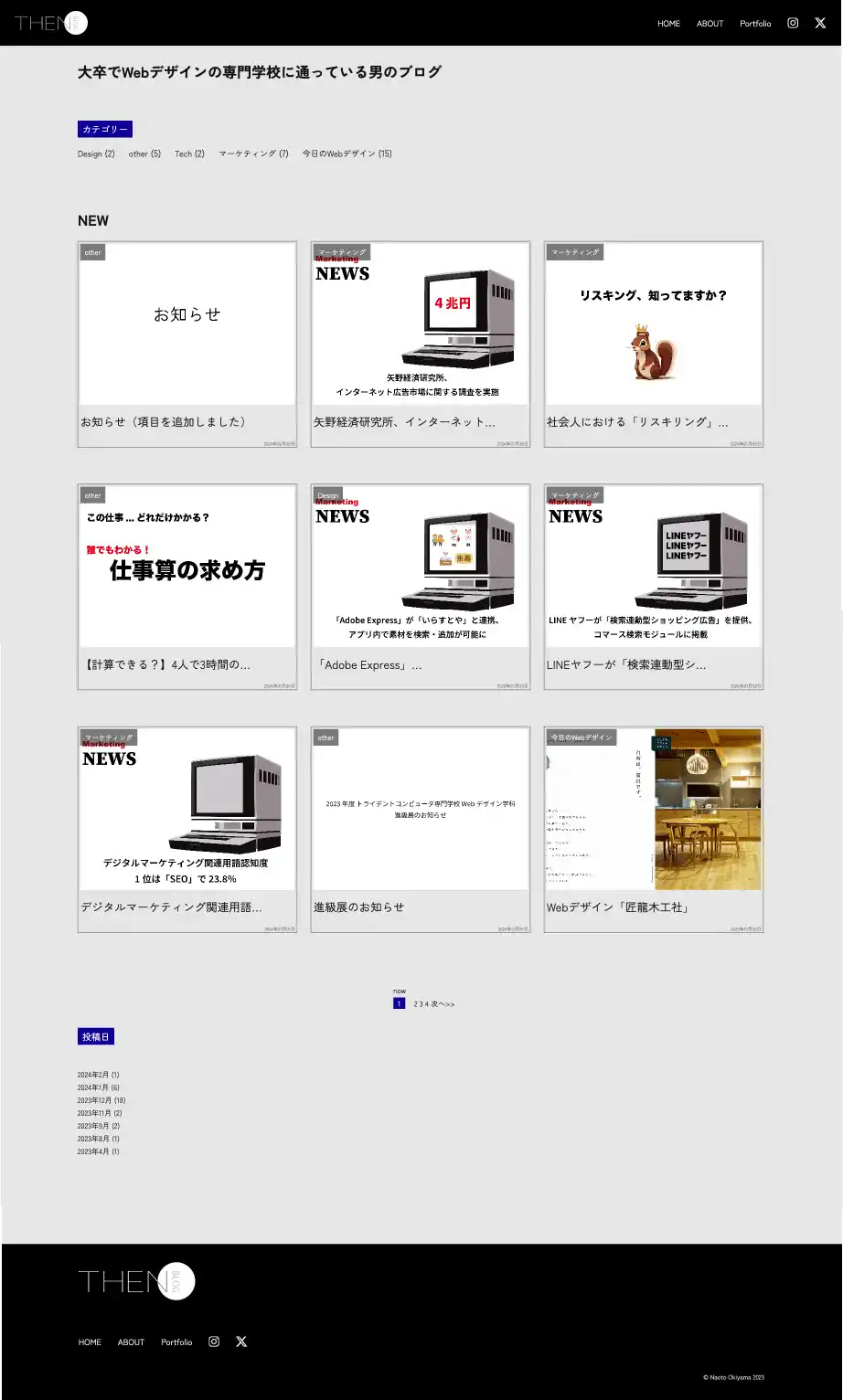
変更後のデザインです。「ブログ」というコンテンツなので「見やすさ」を最大限重視し、余計な装飾を排除しました。 デザインの4原則について再度見直し、特に「整列」と「反復」を徹底しています。
修正したからとは言え、完璧だとは到底言えないと思います。このポートフォリオ作成にあたってコードを再び見ましたが、現在の自分の主流のコーディング方法である「BEM技法」を用いたSassではないのではっきり言ってコードも見づらいです。
しかしこのブログ作成において自分の圧倒的な力不足を感じたので、デザインの分析やコーディング力の向上に努めました。
その結果がこのポートフォリオや進級展作品だと捉えていただければ幸いです。
Point2
自由の難しさ
この課題はWordPressでの実装以外縛りはなく、好きなようにデザインすることができました。 その自由さがとても難しいとも感じます。制限があればその分手数やデザインは絞られていきますが、自由というのは無限であるので、どれだけインプットしても足りないものは足りないなと感じます。修正版のデザインについて以下で説明します。
配色
ブログの配色は以下の通りです。
先述したように、「ブログ」というコンテンツはどんなものかと考えると。基本的には「読む」ことを想定しています。他に「読む」という動詞が使われることは、例えば「本」や「漫画」、「新聞」が挙げられます。
これらのビジュアル面で共通していることは「背景が一色であり、文字色も一色」ではないでしょうか。
ここを表現するために、実際の書籍や周りの物から引用して、5種類のカラーパターンを作成しました。
パターン1(ベース#3835d3+テキスト#121212)
サンプル [ロールバーン(メモ帳)]
パターン2(ベース#F0F0F0+テキスト#121212)
サンプル [ひらやすみ(漫画)]
パターン3(ベース#0E0E0E+テキスト#767676)
サンプル [Salomon XA PRO(スニーカー)]
パターン4(ベース#3835d3+テキスト#121212)
サンプル [ルーズリーフ]
パターン5(ベース#fdfdfd+テキスト#004333)
サンプル [キムワイプ]
この中で読みやすい、雰囲気に合うと感じたのが、パターン2の漫画とパターン5のキムワイプから引用したカラーでした。個人的に好きだったのはパターン2だったので、その背景色を気持ち少しだけ明度を落とし、コントラスト比を少しだけ下げることで、チカチカしにくい配色になったと思います。
この現物から色をサンプリングすることでデジタルにも、どこかリアリティを感じさせることに気づき、このサンプル方法も進級展作品に活かしています。
ロゴ
ブログのロゴも作成しています。
ブログタイトルである「then」をそのまま流用したデザインです。


「then」というブログタイトルにはダブルミーニングをしています。
- 過去を書き記す「then」
- 自身の名前を表す「the N」
ブログは過去のことを書き留めるもの、「あの時」という意味を持つ「then 」という言葉
Okiyama Naoto、NaotoのN
ロゴデザインはそのまま「THEN」という文字列を元に作成しています。
最初のロゴは以下の通り。

Futuraをベースにした、「T」と「N」が大文字のデザインです。
簡素でよく伝わるとは思いますが、ただアンバランスすぎるので、文字を使うというコンセプトは残しつつ、再度デザインをしました、

「バランス」という点に最大限の注意を払うことで、美しいデザインになったかなと思います。

文字はすべて大文字、ベースのフォントを細めのフォント(Nokora)にすることで、強すぎない、軽い印象にしました。
全体的に角張っているので、柔らかい印象を持たせるために、円形のオブジェクトをNに被せる形で配置しました。
ただそれだけではNの横に大きな空白が空いてしまい、違和感がありました。BLOGという文字を入れることによって、ちょうど「E」の部分に中心がくる、バランスの取れたデザインに仕上げています。
このブログのデザインは「誰かに指定された、誰かの意見を反映させる」のではなく、自分の意見のみで完成していくものでした。自由すぎるが故の「難しさ」というものをこの課題を通して実感しました。
Point3
綺麗なコードを書く大切さ
今回が初めてのWordPressを用いた開発でした。この課題までは特にコードを書く際のクラス名などの命名規則はほとんど気にしたことがありませんでした。
汚いコードを書いているつもりはありませんが、見にくいコードであることは確かです。
今一度このポートフォリオを作成するにあたって、振り返ると「ここをこうするべきだ」「こんな感じに綺麗にかくとすごく見やすいのに」など思う場所がたくさんあります。
また、WordPressを実装する際には綺麗なコードを書いておくことで、後々変数などを当てはめていくときの楽さが圧倒的に異なります。
この時から綺麗に書いておけばよかったのですが、逆にこの時に綺麗に書けなかった、苦労したことで後々のコーディングで「綺麗に書こう」と意識することができたのだと思います。
このブログの作成経験は自信のWebの開発に対しての向き合い方を大きく変えてくれた課題だと思います。